
An Effective Ui Design
Designing an app is not just about the app and its features. Bugs and issues arise due to the issues in the User Interface (UI). The importance of UI Interface is beyond looks and plays an important role in the proper running of the app.
The following guide will be an ultimate tool for knowing more about the UI Interface. The guide will be a one-stop solution from explaining UI to the key elements, rules, and the newest trend.
What is UI design?
A user interface is a human’s point of contact with an app, website, or software. The User Interface Design is a graphical layout to make the final look and feel of the application.
Though the UI Design is more about the looks and styles of the screen, its proper functioning determines the app’s success. Website or software.
Formats of UI Design
UI is the focal point where the user interacts with the screen. It has three formats depending on the nature of the app. The three formats are,
Graphical User Interface :
GUI is a simple interface that anyone can use with zero programming knowledge. It works on the symbols, movement of the mouse, and words. Ex: Computer Screen.
Voice Controlled Interface: VUI uses speech recognition technology that allows the users to interact with the computer, smartphone, or any other device by assisting over voice. Ex: Siri, Alexa, etc.
Gesture-based Interface: This is a new technology that works by recognizing the touch of a human body. The human interaction with the screen is understood through the touch of the sensor. This interface uses gestures as input. Ex: iPhone
Importance of UI Design

A UI Design is an important feature for a seamless front-end technology experience. User interface design is one of the major reasons to provide traffic to your site. The surprising truth is that a great user interface experience will draw the readers again and again to our website.
Here are some of the major importance that a User interface will have.
Professional Design: A seamless and good experience can be given only by hiring a team of professionals who will know what we are doing right and wrong. But there are always some basics that can be controlled and maintained from our side.
Simple Design: The simplicity of things can’t be stressed enough, and UI Design is not an exception to it. The complex structure with a lot of exclusive features and facilities may sound cool, but there is always an added specialty to the simple user interface experience. A simple one assisting the user with good usage will draw in more consumers than the complex one.
A user interface will transform a potential consumer into a potential consumer as the seamless working builds trust among the consumers.
Be Consistent: Following the same pattern and the same kind of workflow will make the user feel friendly and belong to the community. This will eventually build up a reach toward our growth.
Important Aspect: When a consumer faces trouble with any of the features of the website, he must be able to convey it to us properly. Therefore, the user interface is the communication point between the consumer and us. It is highly important to maintain the server and the tools of communication to give an effective and familiar approach.
Typography: The user has to feel only professional and functional when using our website or app. A little thing that plays a huge role in determining the future of the website or a blog is the great usage of language. Typography errors may create a bad impression on the clients. So, it is highly important to remove or rectify typography errors using good technology.
Familiarity: A user must feel familiar and friendly with our website. This can be achieved only by providing emotional value to the customers since this is a process of interacting with the consumers.
Features of UI design
There are quite a lot of features considered in UI design. Here, we have compiled eight universal pieces of advice for a great UI design.

- Intuitive
- Key to Grow
- Responsive
- Visual and Behavioural aspects
- Clarity
- Empathy
- Minimalism
- Inclusive
Intuitive: An effective UI Design has to be simple and easily picked up by the user. A great UI design keeps the technically illiterate people hooked to their software. It’s not in the complexity of the advanced features but in the user-friendly that the UI design reaches the user. The user should not struggle to find what he wants or get lost on the web page or the app. This makes a UI design intuitive and easily accessible.
For example, every UI design has icons. These icon badges should be identifiable and have to be a visual representation.
Key to Grow: Familiarity is the key to growth. An effective UI is all about making things familiar. In the time and process of learning and grasping new things, people prefer using familiar designs. This reduces the time of onboarding. By using the familiar model, people tend to finish the task quickly. So, when designing an interface, it is important to take into consideration the old models. By introducing advancements in the same style and way, users adapt more easily and prefer the new interface.
Responsive: Being responsible and fast optimizing the website is an add-on to any kind of design. The mobile-responsive website is much more appreciable as there have been many mobile logins to websites lately. So, when designing a model, it is important to make the interface accessible in any screen size.
Visual and Behavioural Aspects: It is a fundamental necessity to look at whether the application is easily learned and used. Being consistent ensures the parts of the app where development features are needed. The main goal of this aspect is to make all the elements of the design work together and seamlessly.
Clarity: Clarity is an important feature of any UI design. It is clarity that develops trust among the users. Clarity has to be simple and clean, which makes it more acceptable. For example, using the same font and design throughout the application makes it look more usable than different fonts in different patterns.
Empathy: Empathy is a necessity for a good UI design. A new user will have difficulties using the application or software for the first time. So the application must ensure that the new users have the freedom to explore and learn more about the app. For instance, giving a free sign-up offer for a few days will make the user accept and adapt to the design.
Minimalism: A minimalistic approach to the design will keep the application more enjoyable and attractive. In other words, the UI has to be invisible. There should be no disruptions for the user to use the page. The home page or the page the user explore should only have the necessary tools and not clusters of option.
Inclusive: When it comes to applications and software, not all users have similar needs. Therefore it is important that the designers have to be diverse. A graphical interface must acknowledge the needs of everyone in that locality. By using standardized color formats, text styles and fonts, and Icon choices, the UI becomes more inclusive and user-friendly to the target users.
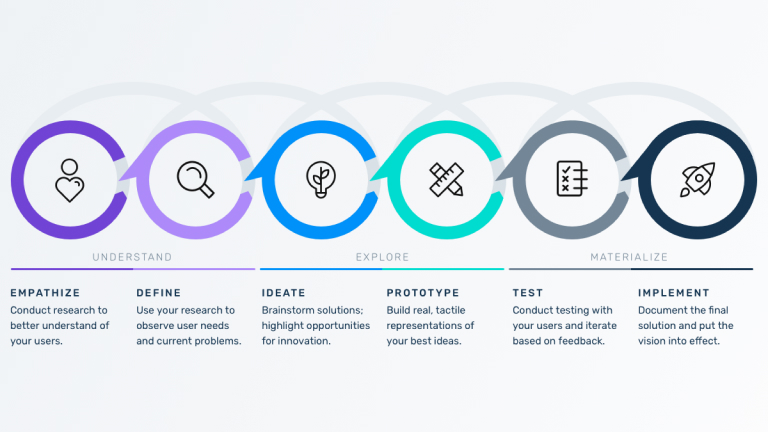
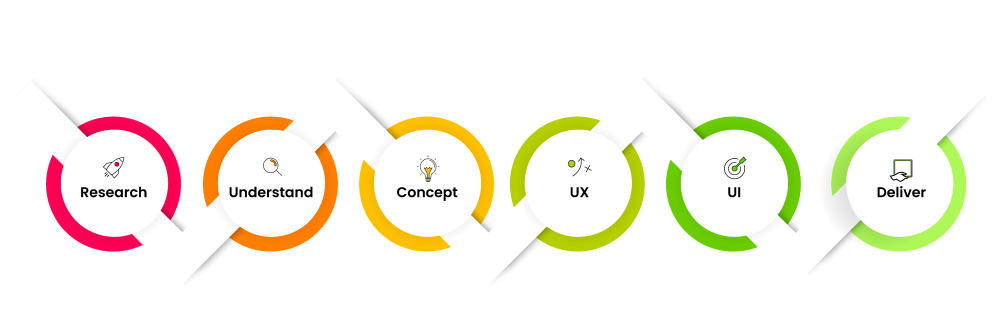
Process of UI Design

While designing a UI, the process involves major components that must be considered in detail. They are briefly explained below,
Context and User Recognition: The first and most important thing in the process of designing an interface is the recognition of the target users and their needs. When the users and their choices are recognized, designing a User Interface becomes a lot easier.
Navigational Interface Design: Navigational analysis and displaying the user product is the main process in designing a UI. This process depends on the usage frequency of the client and his preferences.
Distributional Design: Distributional design is the layout design of the page. This process meets the needs of graphics, navigation, function, and other elements of the interface.
Visual Interface Design: Creative visual designs are an attractive tool for UI Design. The style, font, color, graphics, placement of icons, and a lot of little features attract more customers. However, the design is the key point to the success of the UI.
Products Prototype Design: The UI must not concentrate only on the present value of the product. Therefore, futuristic design and development is an important UI design process.
Specification of UI: Specification of User Interface creates a standard for the UI outlook. The specification involves the visual overview of the screen, messaging options, evaluation of the links, and many specific features.
Common mistakes in the UI Design

Though many User Interface Designers are available in the market, there are some common mistakes that everyone may commit. Some of the few common mistakes are listed below,
- Inconsistent use of color palettes, fonts, and styles
- Not adjusting the default drop-shadow
- Little or no distinction between primary and secondary buttons
- Not making the information hierarchy clearly visible
- Usage of bad icons
- Lack of alignment
- Not concentrating on the contrast
- Confusing guidelines and forms
- Low-quality images
- Insignificant touch options
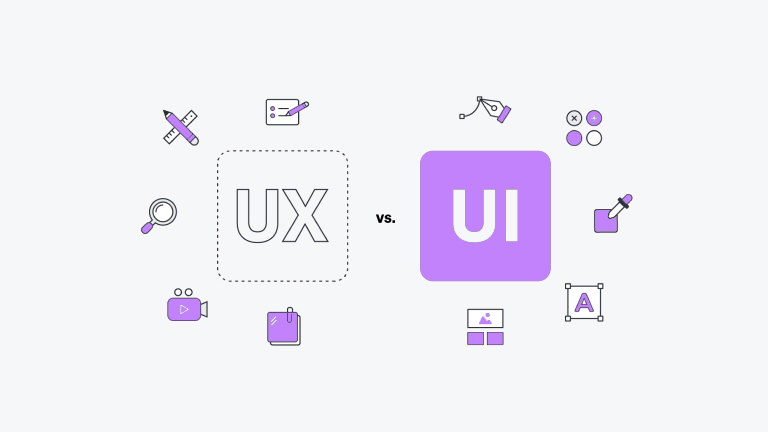
When Compared, How Do UI and UX Design Differ?

In common parlance, UI design and UX design are virtually synonymous.
UI and UX design are important to the final result, but they use completely different approaches. When designing for user experience, it’s important to consider the user from the beginning to the end of their quest for a solution.
However, user interface design considers how the product appears and operates while the issue is fixed. The primary distinctions between user interface design and user experience design are as follows:
- Main Focus: Designers’ primary concern is with the final product’s aesthetics and functionality, and they employ high-fidelity mockups. UX designers are more concerned with logic and the final goal’s functionality. Designers specialising in user experience (UX) focus more on project management and analysis, while UI designers deal with the technical aspects of product design.
- Color usage: User interface designers create full-color prototypes, but user experience designers stick to monochrome.
- Tools: Sketch, Flinto, Principle, and InVision are some of the tools used by UI designers for creating designs in tandem with clients. Tools like Mockplus are used for prototyping in the UX design process, starting with a wireframe.
- Creative Component: UI designers must incorporate some artistic element into their work, directly tied to the user’s sensory experience. Designing for the user experience (UX) requires greater interaction with the target audience because it must anticipate their requirements and desires.
Interaction Design Best Practices
 Acquiring a thorough grasp of your users’ motivations, abilities, preferences, and behavioural patterns is the foundation upon which everything else rests. Once you have a sense of who you’re creating for, take the following into account when crafting the interface:
Acquiring a thorough grasp of your users’ motivations, abilities, preferences, and behavioural patterns is the foundation upon which everything else rests. Once you have a sense of who you’re creating for, take the following into account when crafting the interface:
- Make sure the user interface is straightforward. Ideally, a good interface wouldn’t even be noticed by the user. So they employ straightforward language on labels and communications and don’t include extraneous features.
- Establish regularity and employ typical UI components. Users will be more easily and more productive if you incorporate commonly used UI components into your design. The site’s efficiency can also be improved by establishing consistent language, layout, and design. An individual’s knowledge of one site should be portable to other areas.
- Ensure that your page layout serves a specific goal. Think about how things are placed about one another on the page, and organize content according to priority. Placement considerations can improve scannability and readability by calling attention to key elements.
- Integrate color and texture into your design plan. Using color, light, contrast, and texture, you may draw the eye to specific areas or distract it from less desirable ones.
- Typefaces can be used to establish hierarchy and provide clarity. However, think carefully about the typefaces you use. Adjusting the text’s size, typeface, and layout can improve its scannability, legibility, and readability.
- Make sure the system can explain what’s going on. Never assume your users know where they are or what you do for them. Reduce user irritation by using different UI elements to relay information about the current state and, if necessary, what the next steps will be.
Please consider the defaults. Create user-friendly defaults by picturing and predicting the tasks users will perform on your site. Having the option to have some fields pre-selected or pre-filled makes this a crucial consideration when designing forms.
Conclusion
The User Interface Design is the main key to any application or software. But a minute error in the design may spoil the entire application. So it is better to develop an interface with complete knowledge of the design patterns. Refer to the elaborated guide above to get a clear view of where to start and how to proceed.
